“Writing py5 tutorials…” project#
I was kindly supported by the Processing Foundation directly in 2022 as part of their Google Summer of Code program. For this project, the goal was to provide some additional support to the wonderful py5 library, both by writing a series of tutorials to take absolute beginners through a series of tasks, and by actually using it to teach this intro to visual coding.
I was previously tutoring an introductory coding class for one of my mentors, Tristan Bunn, which used Processing with Python. Updating it to the nicely structured py5 just made sense, and in the process I ended up rewriting quite a lot of it (to move sections around, to remove things from the strict context of a university course and sometimes just to add additional fun facts or update old information). It was a lot of fun and sometimes quite a lot of work, too. However, Tristan’s excellent book “Learn Python Visually” was a great help and provided a solid foundation for all this documentation.

DVD Screensaver task, from the “Animaton and Motion” tutorial.
Teaching the class itself was a lot of fun. There were occasional hiccups in upgrading the course material (if something hadn’t yet been integrated into py5 or if the IDE we were using was a bit glitchy, for example) but the students took to the material incredibly well and have so far produced varied and interesting work. Any growing pains were felt only by me… that’s the beauty of a 100 level class (the students have no idea how things should go, only how things are going).

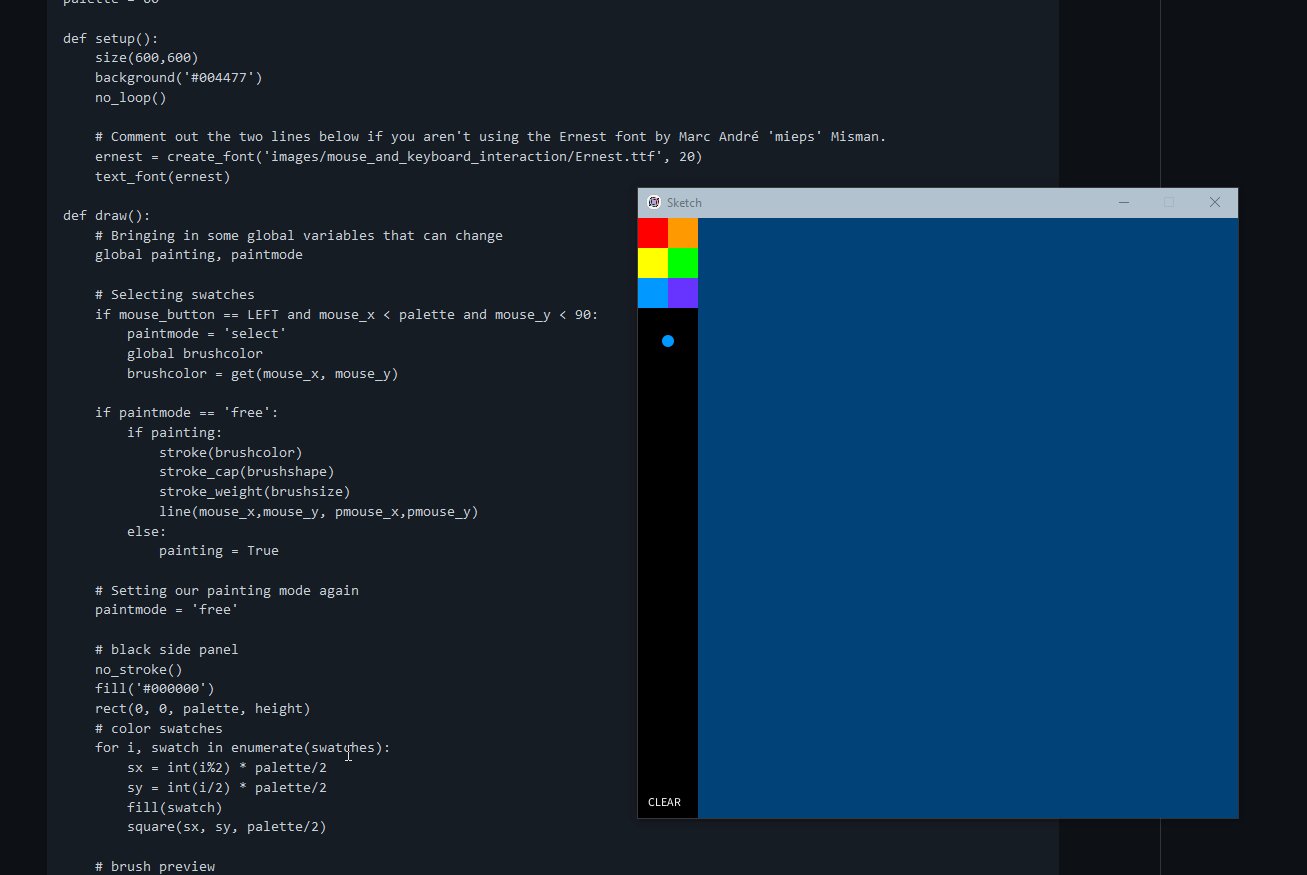
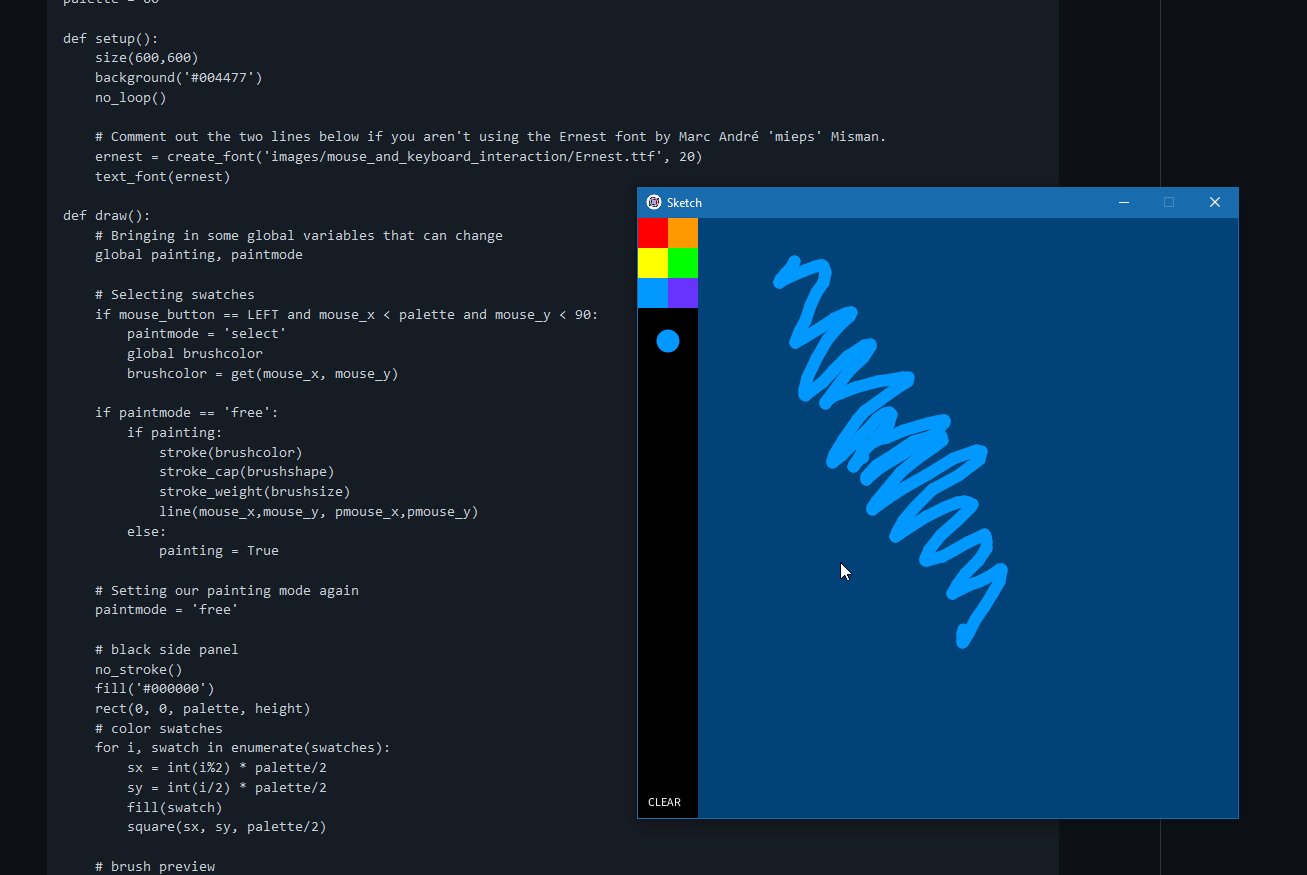
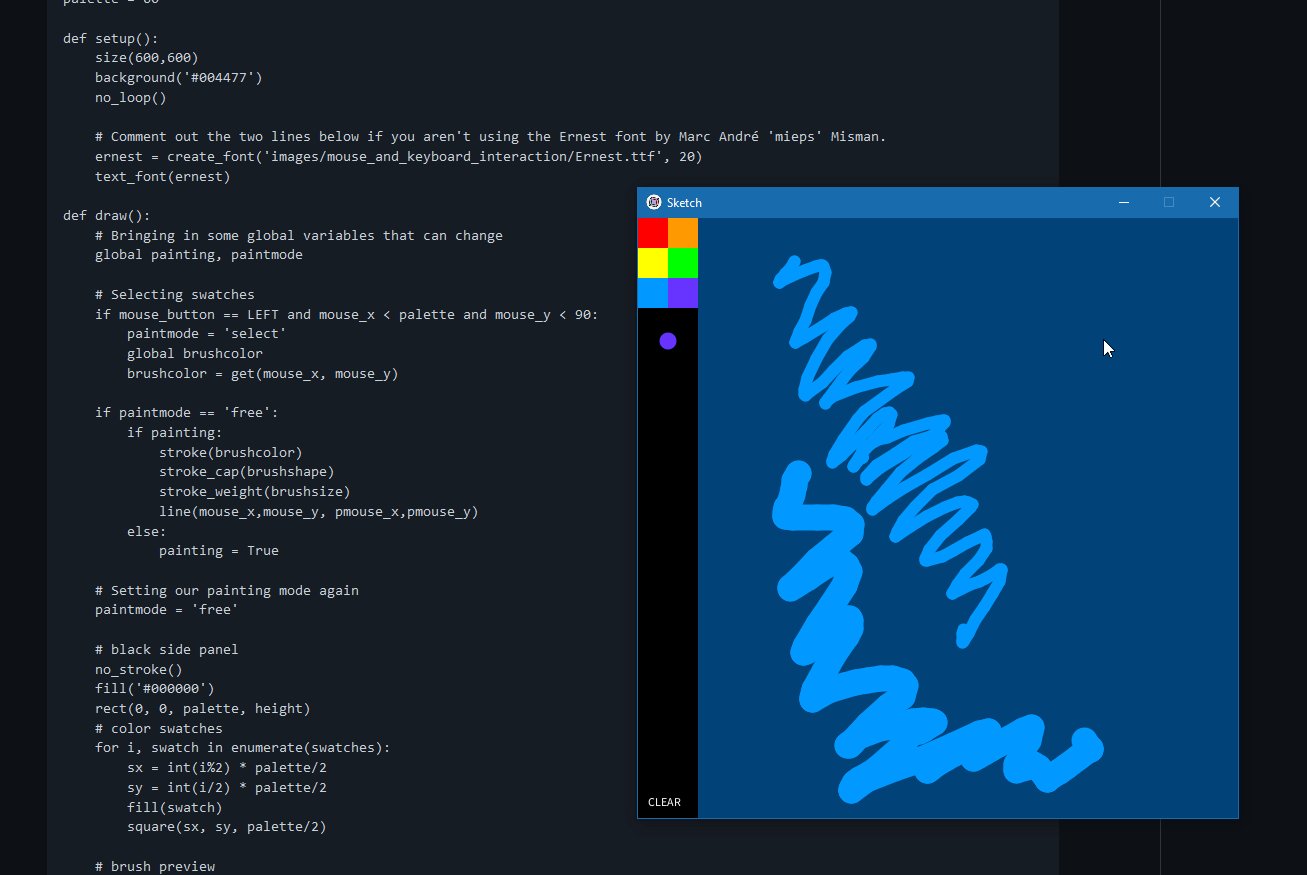
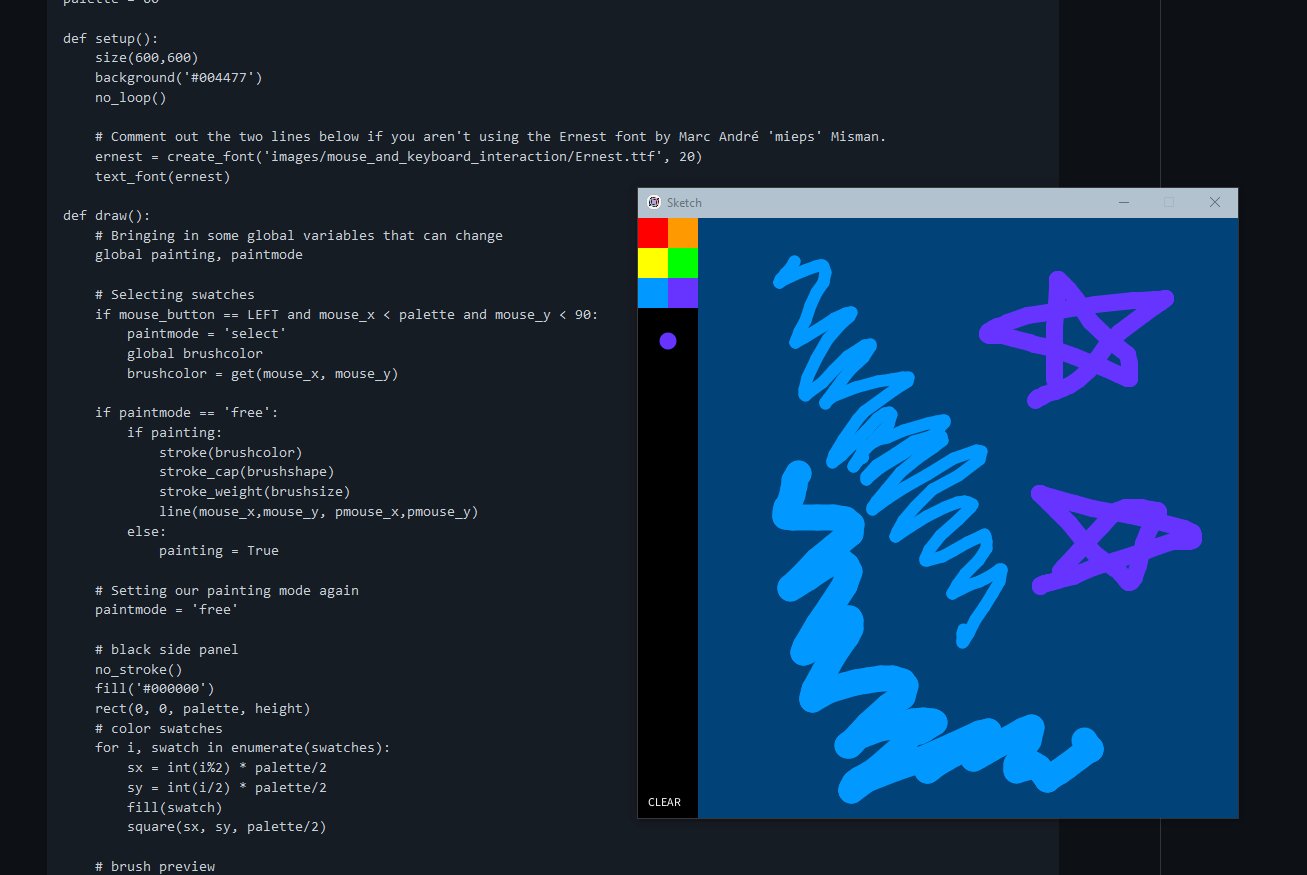
The py5 tutorial for Mouse and Keyboard Interaction walks you through producing a simple drawing app.
I’m honestly new to contributing to open source projects, and even to writing documentation. I had some anxiety around whether the work I was producing was up to standard (and the ways in which it deviated – or didn’t deviate enough – from Tristan’s writing), but both Tristan and my other mentor Jim Schmitz (the py5 maintainer) put me at ease with frequent and positive communication.
Being able to teach the material we were producing shortly after writing it was really valuable. It let me make quick changes to things that hadn’t quite worked, to explain things better based on questions asked in class, and of course to put these tutorials to the test by asking for real assignments produced based on that learning. Our first major assignment, for an avatar generator, produced some lovely work.
Abstract avatars from student Toby Penno, shared with permission.
Aside from getting my head around the structure of Jupyter Notebooks, the most challenging part of the project was just time management. I was often (but not always) able to stay a few weeks ahead of the material, but that buffer could be quickly eaten up due to medical emergencies or other academic requirements (as I am both a teacher and student at my university). I was very grateful for frequent, sustained feedback, external time pressure for each tutorial (teaching it in class!) and for the extended timeline granted by the Processing foundation that let me give each tutorial the time it deserves.
Another challenge was bringing in external data like images, fonts or .CSV files in a way that was more-or-less guaranteed to function, whether someone was using the ‘live code’ options or an IDE on their computer. Writing things “environment-agnostic” is pretty important to me but this still presents challenges sometimes, when code in tutorials is relying heavily on outside data and it has to be assumed that this data will continue to be available and that people will be able to download and properly position it.
At the time of writing this “wrap-up” I’m still working… but it’s going well and seeing the pages go “live” is enormously exciting!

